Difference between revisions of "Example Video Mosaic"
From BoofCV
Jump to navigationJump to searchm |
m |
||
| Line 61: | Line 61: | ||
MediaManager media = DefaultMediaManager.INSTANCE; | MediaManager media = DefaultMediaManager.INSTANCE; | ||
String fileName = "../data/applet/mosaic/airplane01.mjpeg"; | String fileName = "../data/applet/mosaic/airplane01.mjpeg"; | ||
SimpleImageSequence<MultiSpectral<ImageFloat32>> video = media.openVideo(fileName, ImageDataType.ms(ImageFloat32.class)); | SimpleImageSequence<MultiSpectral<ImageFloat32>> video = | ||
media.openVideo(fileName, ImageDataType.ms(3,ImageFloat32.class)); | |||
MultiSpectral<ImageFloat32> frame = video.next(); | MultiSpectral<ImageFloat32> frame = video.next(); | ||
Revision as of 21:14, 20 June 2013
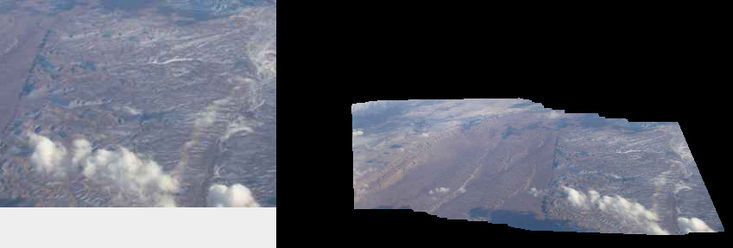
An image mosaic is created by combining numerious images together to create one large one. In this example, it is demonstrated how to create a mosaic from a video image in real-time using a high level interface which hides much of the complexity. The mosaic is created by tracking image features and fitting a motion model (affine or homography) to the feature's location in each frame.
Example File: ExampleVideoMosaic.java
Concepts:
- Image Stitching
- Image Mosaic
- 2D image motion
Relevant Applets:
Related Examples:
Example Code
/**
* Example of how to create a mosaic from a video sequence using StitchingFromMotion2D. Mosaics work best
* when the scene being observed is far away or a flat surface. The camera motion should typically be rotational only,
* but translation can work depending on the scene's geometry. Motion blur and cheap cameras in general will degrade
* performance significantly with the current algorithm. This example just demonstrates a gray scale image, but
* with additional work color images can also be processed.
*
* @author Peter Abeles
*/
public class ExampleVideoMosaic {
public static void main( String args[] ) {
// Configure the feature detector
ConfigGeneralDetector confDetector = new ConfigGeneralDetector();
confDetector.threshold = 10;
confDetector.maxFeatures = 300;
confDetector.radius = 2;
// Use a KLT tracker
PointTracker<ImageFloat32> tracker = FactoryPointTracker.klt(new int[]{1,2,4,8},confDetector,3,
ImageFloat32.class,ImageFloat32.class);
// This estimates the 2D image motion
// An Affine2D_F64 model also works quite well.
ImageMotion2D<ImageFloat32,Homography2D_F64> motion2D =
FactoryMotion2D.createMotion2D(200,3,2,30,0.6,0.5,false,tracker,new Homography2D_F64());
// wrap it so it output color images while estimating motion from gray
ImageMotion2D<MultiSpectral<ImageFloat32>,Homography2D_F64> motion2DColor =
new MsToGrayMotion2D<ImageFloat32,Homography2D_F64>(motion2D,ImageFloat32.class);
// This fuses the images together
StitchingFromMotion2D<MultiSpectral<ImageFloat32>,Homography2D_F64>
stitch = FactoryMotion2D.createVideoStitchMS(0.5, motion2DColor, ImageFloat32.class);
// Load an image sequence
MediaManager media = DefaultMediaManager.INSTANCE;
String fileName = "../data/applet/mosaic/airplane01.mjpeg";
SimpleImageSequence<MultiSpectral<ImageFloat32>> video =
media.openVideo(fileName, ImageDataType.ms(3,ImageFloat32.class));
MultiSpectral<ImageFloat32> frame = video.next();
// shrink the input image and center it
Homography2D_F64 shrink = new Homography2D_F64(0.5,0,frame.width/3,0,0.5,frame.height/2,0,0,1);
shrink = shrink.invert(null);
// Make the mosaic image the same size as the input image
stitch.configure(frame.width*2,3*frame.height/2,shrink);
// process the first frame
stitch.process(frame);
// Create the GUI for displaying the results + input image
ImageGridPanel gui = new ImageGridPanel(1,2);
gui.setImage(0,0,new BufferedImage(frame.width,frame.height,BufferedImage.TYPE_INT_RGB));
gui.setImage(0,1,new BufferedImage(frame.width*2,3*frame.height/2,BufferedImage.TYPE_INT_RGB));
gui.autoSetPreferredSize();
ShowImages.showWindow(gui,"Example Mosaic");
// process the video sequence one frame at a time
while( video.hasNext() ) {
frame = video.next();
stitch.process(frame);
// if the current image is close to the image border recenter the mosaic
StitchingFromMotion2D.Corners corners = stitch.getImageCorners(frame.width,frame.height,null);
if( nearBorder(corners.p0,stitch) || nearBorder(corners.p1,stitch) ||
nearBorder(corners.p2,stitch) || nearBorder(corners.p3,stitch) ) {
stitch.setOriginToCurrent();
}
// display the mosaic
ConvertBufferedImage.convertTo(frame,gui.getImage(0, 0));
ConvertBufferedImage.convertTo(stitch.getStitchedImage(), gui.getImage(0, 1));
gui.repaint();
// throttle the speed just in case it's on a fast computer
BoofMiscOps.pause(50);
}
}
/**
* Checks to see if the point is near the image border
*/
private static boolean nearBorder( Point2D_F64 p , StitchingFromMotion2D<?,?> stitch ) {
int r = 10;
if( p.x < r || p.y < r )
return true;
if( p.x >= stitch.getStitchedImage().width-r )
return true;
if( p.y >= stitch.getStitchedImage().height-r )
return true;
return false;
}
}