Example Morphological Thinning
From BoofCV
Jump to navigationJump to search
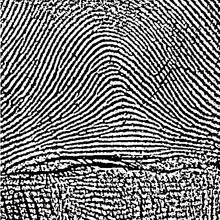
Example of how to thin a binary image. The thinned image (or skeleton) is a common preprocessing step in shape analysis.
Example Code:
Concepts:
- Binary Processing
- Shapes
- Thinning
Example Code
/**
* Simple example showing you how to thin a binary image. This is also known as skeletonalization. Thinning
* discards most of objects foreground (value one) pixels are leaves behind a "skinny" object which still
* mostly describes the original objects shape.
*
* @author Peter Abeles
*/
public class ExampleMorphologicalThinning {
public static void main(String[] args) {
// load and convert the image into a usable format
BufferedImage image = UtilImageIO.loadImage("../data/applet/standard/fingerprint.jpg");
// convert into a usable format
ImageFloat32 input = ConvertBufferedImage.convertFromSingle(image, null, ImageFloat32.class);
ImageUInt8 binary = new ImageUInt8(input.width,input.height);
// Adaptive threshold to better handle changes in local image intensity
GThresholdImageOps.adaptiveGaussian(input,binary,10,0,true,null,null);
// Tell it to thin the image until there are no more changes
ImageUInt8 thinned = BinaryImageOps.thin(binary, -1, null);
// display the results
BufferedImage visualBinary = VisualizeBinaryData.renderBinary(binary, false, null);
BufferedImage visualThinned = VisualizeBinaryData.renderBinary(thinned, false, null);
ListDisplayPanel panel = new ListDisplayPanel();
panel.addImage(visualThinned, "Thinned");
panel.addImage(visualBinary, "Binary");
panel.addImage(image, "Original");
ShowImages.showWindow(panel,"Thinned/Skeletonalized Image", true);
}
}