Difference between revisions of "Example Image Derivative"
From BoofCV
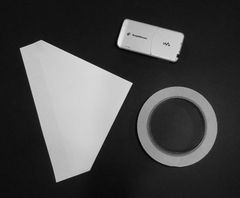
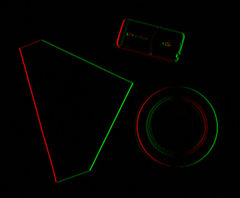
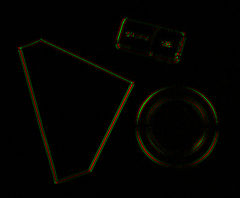
Jump to navigationJump to search (Created page with "<center> <gallery widths=240px heights=220px> File:Derivative_input.jpg | Input image File:Derivative_X.jpg | X derivative File:Derivative_XYX.jpg | XYX derivative </gallery>...") |
m |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 7: | Line 7: | ||
</center> | </center> | ||
Example of how to compute different image derivatives. | Example of how to compute different image derivatives. The gradient (1st order derivative) is probably the important image derivative and is used as a first step when extracting many types of image features. The code below shows how gradient, Hessian (2nd order), and arbitrary image derivatives can be computed. | ||
Example Code: | Example Code: | ||
* [https://github.com/lessthanoptimal/BoofCV/blob/v0. | * [https://github.com/lessthanoptimal/BoofCV/blob/v0.40/examples/src/main/java/boofcv/examples/imageprocessing/ExampleImageDerivative.java ExampleImageDerivative.java] | ||
Concepts: | Concepts: | ||
| Line 16: | Line 16: | ||
* Gradient | * Gradient | ||
* Hessian | * Hessian | ||
= Example Code = | = Example Code = | ||
| Line 29: | Line 26: | ||
*/ | */ | ||
public class ExampleImageDerivative { | public class ExampleImageDerivative { | ||
public static void main(String[] args) { | public static void main( String[] args ) { | ||
BufferedImage input = UtilImageIO. | BufferedImage input = UtilImageIO.loadImageNotNull(UtilIO.pathExample("simple_objects.jpg")); | ||
// We will use floating point images here, but | // We will use floating point images here, but GrayU8 with GrayS16 for derivatives also works | ||
var grey = new GrayF32(input.getWidth(), input.getHeight()); | |||
ConvertBufferedImage.convertFrom(input, grey); | ConvertBufferedImage.convertFrom(input, grey); | ||
// First order derivative, also known as the gradient | // First order derivative, also known as the gradient | ||
var derivX = new GrayF32(grey.width, grey.height); | |||
var derivY = new GrayF32(grey.width, grey.height); | |||
GImageDerivativeOps.gradient(DerivativeType.SOBEL, grey, derivX, derivY, BorderType.EXTENDED); | GImageDerivativeOps.gradient(DerivativeType.SOBEL, grey, derivX, derivY, BorderType.EXTENDED); | ||
// Second order derivative, also known as the Hessian | // Second order derivative, also known as the Hessian | ||
var derivXX = new GrayF32(grey.width, grey.height); | |||
var derivXY = new GrayF32(grey.width, grey.height); | |||
var derivYY = new GrayF32(grey.width, grey.height); | |||
GImageDerivativeOps.hessian(DerivativeType.SOBEL, derivX, derivY, derivXX, derivXY, derivYY, BorderType.EXTENDED); | GImageDerivativeOps.hessian(DerivativeType.SOBEL, derivX, derivY, derivXX, derivXY, derivYY, BorderType.EXTENDED); | ||
// There's also a built in function for computing arbitrary derivatives | // There's also a built in function for computing arbitrary derivatives | ||
AnyImageDerivative< | AnyImageDerivative<GrayF32, GrayF32> derivative = | ||
GImageDerivativeOps.createAnyDerivatives(DerivativeType.SOBEL, | GImageDerivativeOps.createAnyDerivatives(DerivativeType.SOBEL, GrayF32.class, GrayF32.class); | ||
// the boolean sequence indicates if its an X or Y derivative | // the boolean sequence indicates if its an X or Y derivative | ||
derivative.setInput(grey); | derivative.setInput(grey); | ||
GrayF32 derivXYX = derivative.getDerivative(true, false, true); | |||
// Visualize the results | // Visualize the results | ||
var gui = new ListDisplayPanel(); | |||
gui.addImage(ConvertBufferedImage.convertTo(grey,null),"Input Grey"); | gui.addImage(ConvertBufferedImage.convertTo(grey, null), "Input Grey"); | ||
gui.addImage(VisualizeImageData.colorizeSign(derivX, null, -1),"Sobel X"); | gui.addImage(VisualizeImageData.colorizeSign(derivX, null, -1), "Sobel X"); | ||
gui.addImage(VisualizeImageData.colorizeSign(derivY, null, -1),"Sobel Y"); | gui.addImage(VisualizeImageData.colorizeSign(derivY, null, -1), "Sobel Y"); | ||
// Use colors to show X and Y derivatives in one image. | // Use colors to show X and Y derivatives in one image. Looks pretty. | ||
gui.addImage(VisualizeImageData.colorizeGradient(derivX, derivY, -1),"Sobel X and Y"); | gui.addImage(VisualizeImageData.colorizeGradient(derivX, derivY, -1, null), "Sobel X and Y"); | ||
gui.addImage(VisualizeImageData.colorizeSign(derivXX, null,-1),"Sobel XX"); | gui.addImage(VisualizeImageData.colorizeSign(derivXX, null, -1), "Sobel XX"); | ||
gui.addImage(VisualizeImageData.colorizeSign(derivXY, null,-1),"Sobel XY"); | gui.addImage(VisualizeImageData.colorizeSign(derivXY, null, -1), "Sobel XY"); | ||
gui.addImage(VisualizeImageData.colorizeSign(derivYY, null,-1),"Sobel YY"); | gui.addImage(VisualizeImageData.colorizeSign(derivYY, null, -1), "Sobel YY"); | ||
gui.addImage(VisualizeImageData.colorizeSign(derivXYX, null,-1),"Sobel XYX"); | gui.addImage(VisualizeImageData.colorizeSign(derivXYX, null, -1), "Sobel XYX"); | ||
ShowImages.showWindow(gui,"Image Derivatives",true); | ShowImages.showWindow(gui, "Image Derivatives", true); | ||
} | } | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Latest revision as of 16:03, 17 January 2022
Example of how to compute different image derivatives. The gradient (1st order derivative) is probably the important image derivative and is used as a first step when extracting many types of image features. The code below shows how gradient, Hessian (2nd order), and arbitrary image derivatives can be computed.
Example Code:
Concepts:
- Image Derivative
- Gradient
- Hessian
Example Code
/**
* Example showing how to compute different image derivatives using built in functions.
*
* @author Peter Abeles
*/
public class ExampleImageDerivative {
public static void main( String[] args ) {
BufferedImage input = UtilImageIO.loadImageNotNull(UtilIO.pathExample("simple_objects.jpg"));
// We will use floating point images here, but GrayU8 with GrayS16 for derivatives also works
var grey = new GrayF32(input.getWidth(), input.getHeight());
ConvertBufferedImage.convertFrom(input, grey);
// First order derivative, also known as the gradient
var derivX = new GrayF32(grey.width, grey.height);
var derivY = new GrayF32(grey.width, grey.height);
GImageDerivativeOps.gradient(DerivativeType.SOBEL, grey, derivX, derivY, BorderType.EXTENDED);
// Second order derivative, also known as the Hessian
var derivXX = new GrayF32(grey.width, grey.height);
var derivXY = new GrayF32(grey.width, grey.height);
var derivYY = new GrayF32(grey.width, grey.height);
GImageDerivativeOps.hessian(DerivativeType.SOBEL, derivX, derivY, derivXX, derivXY, derivYY, BorderType.EXTENDED);
// There's also a built in function for computing arbitrary derivatives
AnyImageDerivative<GrayF32, GrayF32> derivative =
GImageDerivativeOps.createAnyDerivatives(DerivativeType.SOBEL, GrayF32.class, GrayF32.class);
// the boolean sequence indicates if its an X or Y derivative
derivative.setInput(grey);
GrayF32 derivXYX = derivative.getDerivative(true, false, true);
// Visualize the results
var gui = new ListDisplayPanel();
gui.addImage(ConvertBufferedImage.convertTo(grey, null), "Input Grey");
gui.addImage(VisualizeImageData.colorizeSign(derivX, null, -1), "Sobel X");
gui.addImage(VisualizeImageData.colorizeSign(derivY, null, -1), "Sobel Y");
// Use colors to show X and Y derivatives in one image. Looks pretty.
gui.addImage(VisualizeImageData.colorizeGradient(derivX, derivY, -1, null), "Sobel X and Y");
gui.addImage(VisualizeImageData.colorizeSign(derivXX, null, -1), "Sobel XX");
gui.addImage(VisualizeImageData.colorizeSign(derivXY, null, -1), "Sobel XY");
gui.addImage(VisualizeImageData.colorizeSign(derivYY, null, -1), "Sobel YY");
gui.addImage(VisualizeImageData.colorizeSign(derivXYX, null, -1), "Sobel XYX");
ShowImages.showWindow(gui, "Image Derivatives", true);
}
}