Difference between revisions of "Example Simulate Motion Blur"
From BoofCV
Jump to navigationJump to search (Created page with "<center> <gallery caption="Example input and output Images" heights=200 widths=250 > File:Example_simulate_motion_blur_01.jpg File:Example_simulate_motion_blur_02.jpg </galler...") |
m |
||
| Line 1: | Line 1: | ||
<center> | <center> | ||
<gallery caption=" | <gallery caption="Simulated Motion Blur From Chessboard Pattern" heights=200 widths=250 > | ||
File:Example_simulate_motion_blur_01.jpg | File:Example_simulate_motion_blur_01.jpg | ||
File:Example_simulate_motion_blur_02.jpg | File:Example_simulate_motion_blur_02.jpg | ||
Latest revision as of 20:25, 8 October 2021
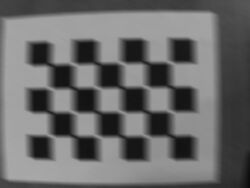
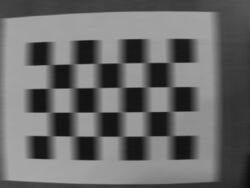
- Simulated Motion Blur From Chessboard Pattern
Simulates linear motion blur by creating a PSF. This is useful when you want to generate a test set of synthetic images under blurred conditions.
Example Code:
Concepts:
- Convolution
- Simulation
Relevant Examples:
Example Code
/**
* Shows you how to simulate motion blur in an image and what the results look like.
*
* @author Peter Abeles
*/
public class ExampleSimulateMotionBlur {
public static void main( String[] args ) {
// Load a chessboard image since it's easy to see blur with it
GrayF32 image = UtilImageIO.loadImage(UtilIO.fileExample("calibration/mono/Sony_DSC-HX5V_Chess/frame03.jpg"), true, ImageType.SB_F32);
GrayF32 blurred = image.createSameShape();
var panel = new ListDisplayPanel();
for (int degrees : new int[]{0, 25, -75}) {
double radians = UtilAngle.degreeToRadian(degrees);
for (double lengthOfMotion : new double[]{5, 15, 30}) {
// Create the PSF (i.e. Kernel) that models motion blur with constant velocity
// radians is the motion blur's direction
Kernel2D_F32 kernel = MotionBlurOps.linearMotionPsf(lengthOfMotion, radians);
GConvolveImageOps.convolve(kernel, image, blurred, BorderType.EXTENDED);
// Visualize results
BufferedImage visualized = ConvertBufferedImage.convertTo(blurred, null);
panel.addImage(visualized, String.format("linear: angle=%d motion=%.0f", degrees, lengthOfMotion));
}
}
ShowImages.showWindow(panel, "Simulated Motion Blur", true);
}
}