Difference between revisions of "Example Morphological Thinning"
From BoofCV
Jump to navigationJump to searchm |
m |
||
| Line 10: | Line 10: | ||
Example Code: | Example Code: | ||
* [https://github.com/lessthanoptimal/BoofCV/blob/v0. | * [https://github.com/lessthanoptimal/BoofCV/blob/v0.40/examples/src/main/java/boofcv/examples/imageprocessing/ExampleMorphologicalThinning.java ExampleMorphologicalThinning.java] | ||
Concepts: | Concepts: | ||
| Line 34: | Line 34: | ||
for (String path : images) { | for (String path : images) { | ||
// load and convert the image into a usable format | // load and convert the image into a usable format | ||
BufferedImage image = UtilImageIO. | BufferedImage image = UtilImageIO.loadImageNotNull(UtilIO.pathExample(path)); | ||
// convert into a usable format | // convert into a usable format | ||
GrayF32 input = ConvertBufferedImage.convertFromSingle(image, null, GrayF32.class); | GrayF32 input = ConvertBufferedImage.convertFromSingle(image, null, GrayF32.class); | ||
var binary = new GrayU8(input.width, input.height); | |||
// Fixed threshold is best for B&W images, but the adaptive would improve results for the finger print | // Fixed threshold is best for B&W images, but the adaptive would improve results for the finger print | ||
| Line 51: | Line 51: | ||
BufferedImage visualThinned = VisualizeBinaryData.renderBinary(thinned, false, null); | BufferedImage visualThinned = VisualizeBinaryData.renderBinary(thinned, false, null); | ||
var panel = new ListDisplayPanel(); | |||
panel.addImage(visualThinned, "Thinned"); | panel.addImage(visualThinned, "Thinned"); | ||
panel.addImage(visualBinary, "Binary"); | panel.addImage(visualBinary, "Binary"); | ||
Latest revision as of 15:07, 17 January 2022
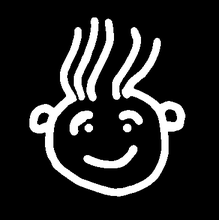
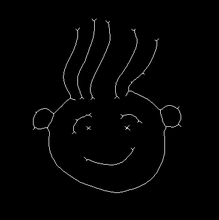
Example of how to thin a binary image. The thinned image (or skeleton) is a common preprocessing step in shape analysis.
Example Code:
Concepts:
- Binary Processing
- Shapes
- Thinning
Example Code
/**
* Simple example showing you how to thin a binary image. This is also known as skeletonalization. Thinning
* discards most of objects foreground (value one) pixels are leaves behind a "skinny" object which still
* mostly describes the original objects shape.
*
* @author Peter Abeles
*/
public class ExampleMorphologicalThinning {
public static void main( String[] args ) {
String[] images = new String[]{"drawings/drawing_text.png", "standard/fingerprint.jpg", "drawings/drawing_face.png"};
ListDisplayPanel uberPanel = new ListDisplayPanel();
for (String path : images) {
// load and convert the image into a usable format
BufferedImage image = UtilImageIO.loadImageNotNull(UtilIO.pathExample(path));
// convert into a usable format
GrayF32 input = ConvertBufferedImage.convertFromSingle(image, null, GrayF32.class);
var binary = new GrayU8(input.width, input.height);
// Fixed threshold is best for B&W images, but the adaptive would improve results for the finger print
GThresholdImageOps.threshold(input, binary, 120, true);
// GThresholdImageOps.adaptiveSquare(input, binary, 20,0,true,null,null);
// Tell it to thin the image until there are no more changes
GrayU8 thinned = BinaryImageOps.thin(binary, -1, null);
// display the results
BufferedImage visualBinary = VisualizeBinaryData.renderBinary(binary, false, null);
BufferedImage visualThinned = VisualizeBinaryData.renderBinary(thinned, false, null);
var panel = new ListDisplayPanel();
panel.addImage(visualThinned, "Thinned");
panel.addImage(visualBinary, "Binary");
panel.addImage(image, "Original");
uberPanel.addItem(panel, new File(path).getName());
}
ShowImages.showWindow(uberPanel, "Thinned/Skeletonalized Images", true);
}
}